|
First it was computers, then the Interet and now smartphones and mobile devices. What’s coming next? Well, most people agree on some terms: IoT, Big Data, Blockchain, Machine Learning… there’s no doubt we are in the midst of a huge technological revolution.
However, there is a cornerstone on which all modern technological concepts depend: the software pieces which we develop related to those concepts. How great would the Internet be without websites? The coming years will be driven by IoT, Big Data, and Machine Learning (already adopted in sectors like BI) and the applications which will leverage those concepts will be running in our pockets and around us. How will these applications be built? Well, the answer is Flutter and it is already here amongst us.
MOBILE DEVELOPMENT: A BRIEF HISTORY
Flutter is an amazing cross-platform framework developed by Google, allowing developers to build easy, fast and native mobile apps, and to understand the importance and contribution of this tool we first need to take a look at mobile development.
What do we understand by mobile development? Well, let’s set the starting point for mobile development at the moment when device creation is separated from the creation of the software which will run on it, in other words, when anybody around the world can develop an app to be executed on smartphones. This all started with the seemingly eternal war between Android and iOS over 10 years ago – not a lot of time on the world stage, but in development a very long time indeed, meaning lots of changes.

THE WORLD IS BINARY
Life is full of dualities: Wave vs Particle, Star Trek vs Star Wars, Linux vs Windows… and Android vs iOS. Thus, at the beginning, there were just the two of them, Android and iOS, and the options were clear: you chose one of the two or you worked the double. Furthermore, Android used Java while iOS used objective-c, so you knew those programming languages or you were out of the game. It was that simple!
Of course, maintaining two different apps is definitely not the best option for any company, wasting resources as well as adding to the difficulties of maintenance. Different approaches to solve this issue soon appeared.
HYBRID: THE MAGIC WORD
Some of these approaches are well known, like Xamarin, PhoneGap, Ionic or Intel XDK. These are the most mature alternatives to native development. Nevertheless, although lots of the so-called hybrid frameworks offer the opportunity to develop a mobile application for both platforms using just one code base, they introduce a set of layers upon the ones used in native development to perform what we could call a translation of the code.

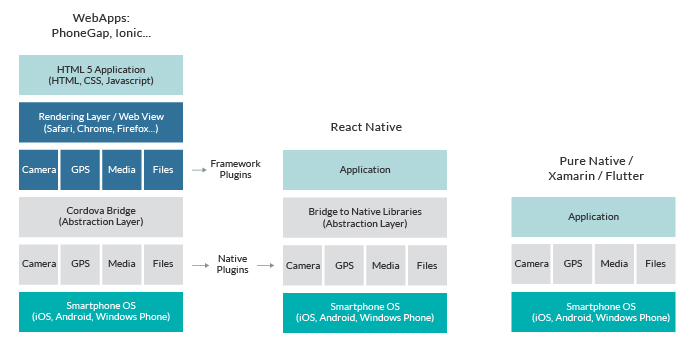
Figure 1: Layers in a mobile app depending on the framework used
These layers introduce two main problems: complexity and lack of customization. The more layers, the more time the app needs to perform tasks. Furthermore, abstraction layers make some features or sensors of the devices less accessible (or not accessible at all), which means less customization.
We can distinguish between the three options regarding the number of layers. First of all, there are hybrid apps based on WebApps which are used by frameworks like PhoneGap or Ionic. Then there is ReactNative, which although it does not rely on a web browser to render the app nevertheless needs a bridge between the JS code and the native plugins. Finally, there are the most direct options existing right now: Xamarin, Flutter and pure native development (using Swift/ObjC for iOS, Java/Kotlin for Android).
FLUTTER, WHY AREN’T YOU LIKE THE OTHERS?
Well, so far, Flutter does not seem so different from the other alternatives. Why choose Flutter instead of Xamarin? Although Xamarin allows us to develop both apps using one code base, we’ll need to build the UI for Android and iOS completely separately. This means a lot of extra work, which is not the case with Flutter; the other option is to use xamarin.forms which are a bit of a mess to work with. Flutter allows us to write our interface once and run anywhere, and in addition, it has its own implementation of Material Design (Android) and Cupertino (iOS) which make apps look like native apps and, best of all, both work perfectly on the other platform. Flutter also allows interface customization, depending on the platform.
Another point is that Xamarin is deeply coupled to both platforms, so future changes in Apple or Google could mean problems for your app, and a broken app in production, no matter if it is just for a while or for months, is not a viable option. However, Flutter’s interface engine is written from scratch, so if some changes from Google or Apple break our app, then every app in the stores would be broken too – a very unlikely scenario.
Why choose Flutter instead of ReactNative? Well, beside the bridge layer introduced by ReactNative, the Flutter interface engine makes it independent of changes in Google/Apple which may break some components, but if using ReactNative that component would remain broken in our app. And as some components of ReactNative are platform-specific, if you want the same code to work on both platforms, you’ll need to duplicate that code.
LET’S ENJOY!
Apart from the interface engine written from scratch, the absence of abstraction layers, the high performance on devices, Material Design and Cupertino working on both platforms, being open-source, the unique code base… What else can Flutter do for us?
Well, in fact, much more! It uses Dart as the programming language, which is an ahead-of-time compiled language that allows communicating directly with the native platform, so performance is not compromised. It also allows hot reloading, which rebuilds our app instantly while coding and allows developers to work much faster. Everything is a widget, simplifying the layout a lot and allowing integration of Java/Kotlin and Objective-C/Swift code as plugins and packages (yes, we can have a complete app already developed natively for one platform, integrate it as plugins in our new Flutter project, build it and that’s it, you have your app running on the other platform)… you want more? Ok, because there’s more…
ARE YOU KIDDING ME?
Flutter’s hot reload is stateful and allows partial reloading. Think about it, you’re building an app and you’re working on typical logic to purchase products with all the shopping cart stuff and step-by-step processes and you are building the last of the screens. Usually you would need to perform the whole process each time you want to change something, because you need to rebuild the app and relaunch it from zero. Flutter doesn’t just allow to maintain the state of the app (for example, the products in your shopping cart), but it just needs to reload the changing part, i.e. the widgets you’re working on, instead of the whole scaffold, which makes a complete build doable in seconds (most often milliseconds).
Finally, the icing on the cake? It’s called Fuchsia and it is the brand new operating system developed by Google (yes, another one!). They are writing a microkernel OS, leaving Linux behind, able to run on universal devices (IoT devices, smartphones, tablets, PCs…). Do you want to know what Fuchsia’s user interface and apps are being written with? You guessed it, Flutter.
CONCLUSION
There are two main points when developing a new application: the quality of the resultant product and the resources invested in developing it. Flutter allows companies to optimize both of them. With Flutter, we develop faster and better applications and the results are highly stable and performant and, best of all, all these applications will be compatible to run on any Fuchsia device in the coming years.
The future of mobile app (and IoT) development is around the corner and now is the moment to choose if you want to be in at the start and lead the change or wait until others do.
Do you think that you could leverage an app adaptable to new and incoming tech challenges and flexible enough to run on any high-performance device? If the answer is yes, then we should probably have a chat!
The post FLUTTER: THE FUTURE OF DEVELOPMENT IS NOW appeared first on ClearPeaks.